随着互联网的快速发展,招聘信息已经成为企业与求职者之间信息交流的重要渠道。为了更加高效地进行人才招聘,许多企业都开始使用基于招聘网进行数据采集及数据分析的系统。
该系统的主要功能包括: 数据采集:系统可以自动从各大招聘网站上抓取招聘信息,并将这些信息汇总到企业的数据库中。这样,企业就可以方便快捷地获取到大量的求职者信息。 数据处理:系统可以对采集到的数据进行清洗、去重和分类等操作,使得数据更加规范化和易于分析。 数据分析:系统可以对处理后的数据进行深入的分析,比如分析求职者的教育背景、工作经验、薪资期望等,以便更好地了解市场需求和求职者状况。此外,系统还可以根据企业需求,定制化地分析人才分布、人才流动等情况。 可视化报告:系统可以将分析结果以图表、报告等形式展示给企业决策者,以便更好地制定人才招聘策略和规划。 该系统的优势在于,可以快速、准确地获取和处理招聘信息,为企业提供全面、准确的市场人才数据,提高招聘效率和质量。同时,该系统还可以帮助企业更好地了解市场需求和求职者状况,为企业的战略决策提供数据支持。
本基于招聘网进行数据采集及数据分析系统,系统主要采用java,springboot,JSOUP,mybatis,mysql数据库,javascript开发技术,针对互联网招聘网站开发一款实时的数据采集爬虫,收集岗位信息,进行可视化分析统计等功能,提供一套完整的线上招聘及分析的岗位分析系统。
一、程序设计
本基于招聘网进行数据采集及数据分析系统,主要内容涉及:
主要功能模块:系统首页,岗位信息,用户中心,岗位检索,我的简历,我的投递,岗位采集,岗位分析,数据可视化,系统管理等
二、效果实现
演示视频
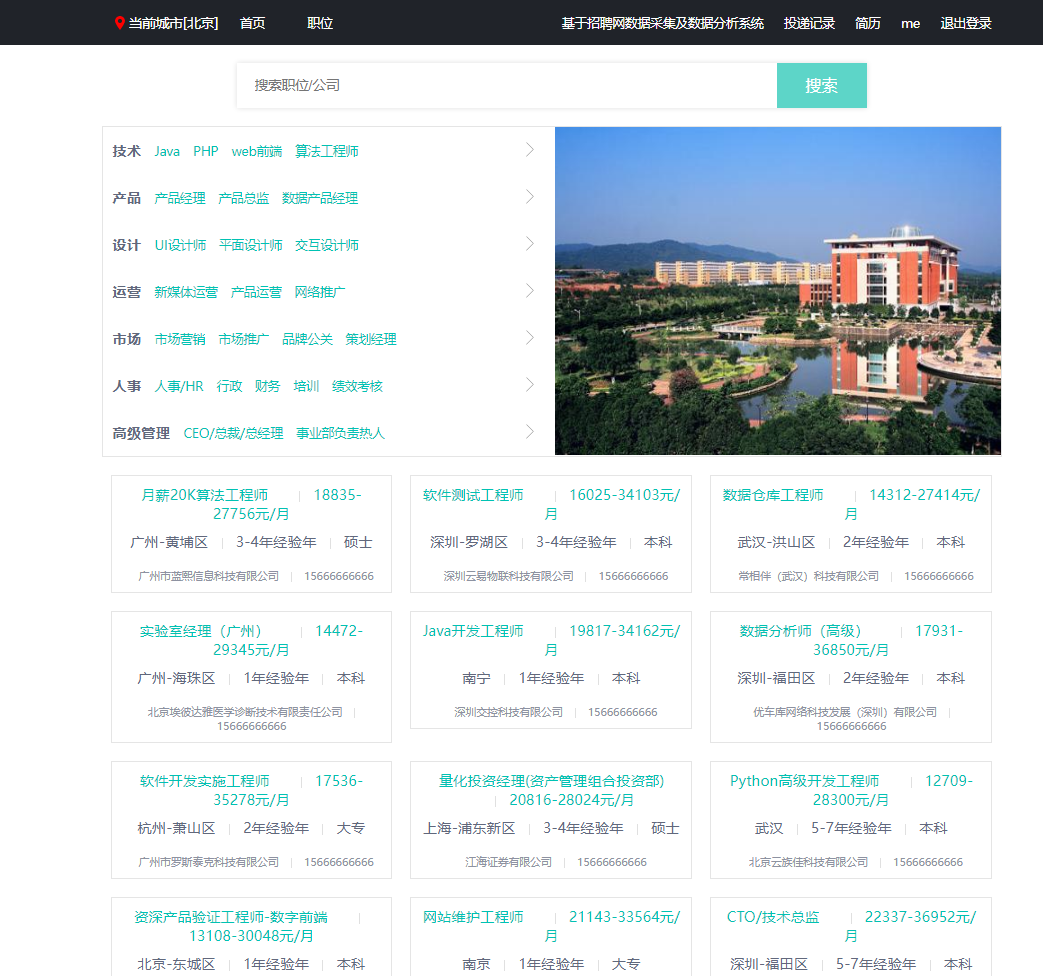
系统首页

数据可视化

配套文档

三、代码实现
基于招聘网进行数据采集及数据分析系统,主要采用前后端模式,给出一个简单的示例,展示如何使用Java实现研发岗位数据的分析可视化功能。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>岗位数据分析可视化</title>
<style>
/* CSSccc;
}
</style>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.7.7/dist/echarts.min.js"></script>
</head>
<body>
<div id="chart-container"></div>
<script>
// 获取岗位数据
var jobData = [
{ title: '岗位A', count: 120 },
{ title: '岗位B', count: 80 },
{ title: '岗位C', count: 150 },
{ title: '岗位D', count: 95 },
{ title: '岗位E', count: 70 {
text: '岗位数据分析'
},
tooltip: {},
legend: {
data: ['岗位人数']
},
xAxis: {
data: jobData.map(item => item.title),
name: '岗位名称'
},
yAxis: {},
series: [{
name: '岗位人数',
type: 'bar',
data: jobData.map(item => item.count)
}]
};
// 使用刚指定的
chart.setOption(option);
</script>
</body>
</html>
创建一个包含岗位数据的条形柱状图,用于展示不同岗位的人数。确保在页面中包含正确的 ECharts 库文件(通过

